- 发布者:源码哥 时间:2022-07-05 13:52 阅读:609
- 扫一扫,手机访问
摘要:background-clip概述:指定对象的背景图像向外裁剪的区域。定义和使用标签background-clip属性指定背景绘制区域。语法background-clip: border-box|padding-box|content-box;属性值示例:/*指定绘图区的背景*/
div
{
background-color:yellow;
&nb
background-clip概述:指定对象的背景图像向外裁剪的区域。
定义和使用标签
background-clip属性指定背景绘制区域。
语法
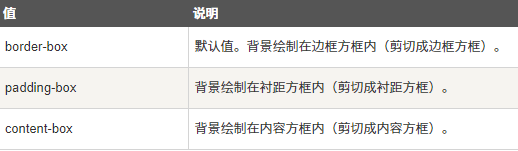
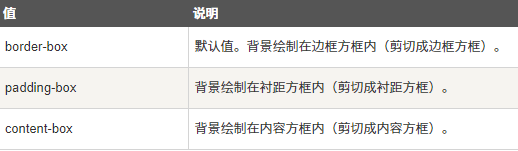
background-clip: border-box|padding-box|content-box;
属性值

示例:
/*指定绘图区的背景*/
div
{
background-color:yellow;
background-clip:content-box;
}
相关连接:
网站源码
企业网站源码