@keyframes概述:要定义动画,请在animation-name中使用在@keyframes中定义的动画名称。
可以使用@keyframes规则创建动画。
通过逐步更改CSS样式设置来创建动画。
在动画期间,可以多次更改CSS样式设置。
使用与%或0%到100%相同的关键字“从”和“到”指定何时发生更改。
0%是动画的开始,100%是动画完成时。
要获得最好的浏览器支持,必须始终以0%和100%定义选择器。
注意:使用animation属性控制动画的外观,并使用选择器绑定动画。
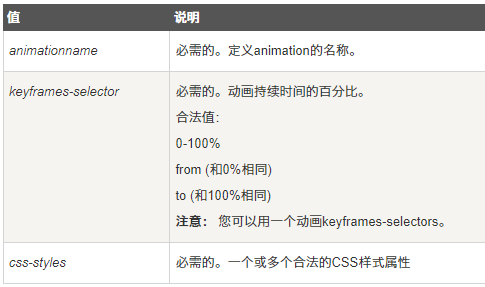
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes mymove
{
0% {top:0px;}
25% {top:200px;}
50% {top:100px;}
75% {top:200px;}
100% {top:0px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px;}
25% {top:200px;}
50% {top:100px;}
75% {top:200px;}
100% {top:0px;}
}