- 发布者:源码哥 时间:2022-07-05 13:17 阅读:468
- 扫一扫,手机访问
摘要:background-position概述:设置或检索对象背景图像的位置。必须首先指定background-image属性。定义和使用标签background-position属性设置背景图像的开始位置。属性值示例:/*如何定位background-image*/
body
{
background-image:url(’smiley.gif’);
background-repeat:no-repeat;
backg
background-position概述:设置或检索对象背景图像的位置。必须首先指定background-image属性。
定义和使用标签
background-position属性设置背景图像的开始位置。
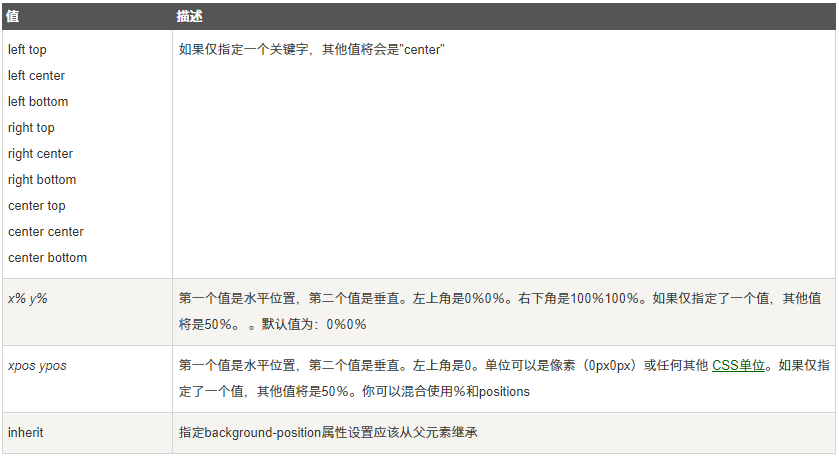
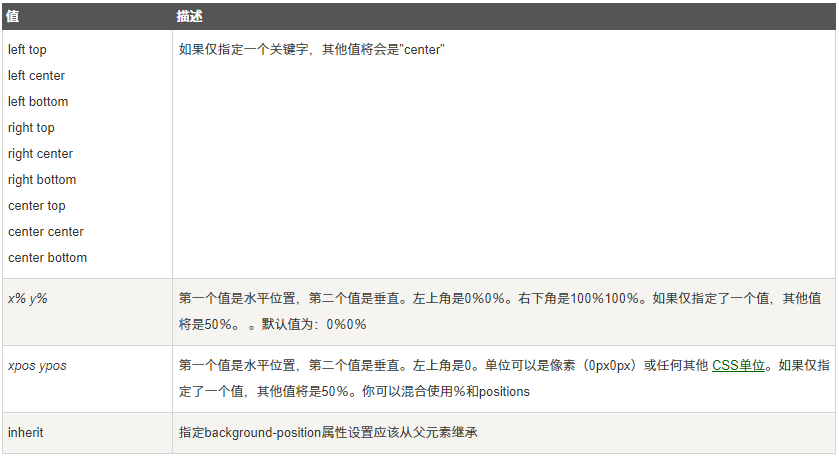
属性值

示例:
/*如何定位background-image*/
body
{
background-image:url('smiley.gif');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
}
相关连接:
网站源码
企业网站源码
上一篇:已是第一篇内容
下一篇:已是最后一篇内容