- 发布者:源码哥 时间:2022-06-21 15:40 阅读:529
- 扫一扫,手机访问
摘要:animation-play-state概述:获取或设置对象动画的状态。定义和使用标签animation--play-state属性指定是执行动画还是暂停动画。注意:在JavaScript中使用此属性可在循环期间暂停动画。语法animation-play-state: paused|running;示例:/*暂停动画*/
animation-play-state:paused;
-webkit-animation-play
animation-play-state概述:获取或设置对象动画的状态。
定义和使用标签
animation--play-state属性指定是执行动画还是暂停动画。
注意:在JavaScript中使用此属性可在循环期间暂停动画。
语法
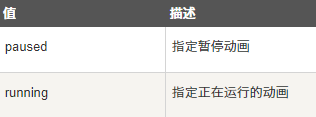
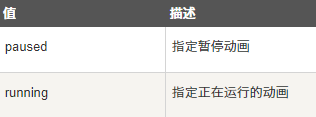
animation-play-state: paused|running;

示例:
/*暂停动画*/
animation-play-state:paused;
-webkit-animation-play-state:paused; /* Safari 和 Chrome */
相关连接:
网站源码
企业网站源码